需要 TXT 記事本軟體?開瀏覽器分頁充當純文字編輯器
今天在 Google+ 上看到有朋友分享了一則技巧:「在網址列輸入特定指令後,可以在新分頁得到一個臨時用的文字編輯器,大部分瀏覽器皆適用。這個原理其實在 CSS 裡嵌入 Base64 經常用到。」
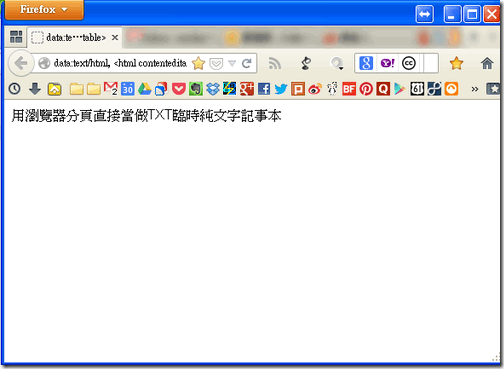
非常簡單,卻很實用。我自己實際電腦工作情況中確實會臨時需要使用 TXT 記事本,目的不是要保存內容,而是有時候用來「暫存剪貼資料」,所以這些資料也不需要儲存,就只是要有一個純文字編輯器管理過渡文字。而原來你只要在任何「新」瀏覽器中,例如 Firefox、 Google Chrome 的網址列輸入:
data:text/html, <html contenteditable>
就能打開一個可以在上面輸入、複製、貼上文字的空白新分頁。把這個網頁儲存到你的書籤裡,那麼就能隨時利用這個瀏覽器內建空白記事本,而且不只電腦可以用,書籤同步到手機後,一樣可以在行動裝置的瀏覽器上使用這個純文字記事本功能。值得大家存下這個網址,以備不時之需。





.png)






記不起來@@ 直接加到我的最愛列 呵呵
回覆刪除這個一定要加到書籤列的^^
回覆刪除writebox還是比較方便 個人認為。
回覆刪除作者已經移除這則留言。
回覆刪除This uses a technique called data url. It directly puts the content into the URL. The URL's size will increase when the content increases and browsers have a length limit on these urls.
回覆刪除我嘗試把整頁維基百科文章抄下來︰
回覆刪除https://plus.google.com/photos/118144101338204547353/albums/5839253446916718929
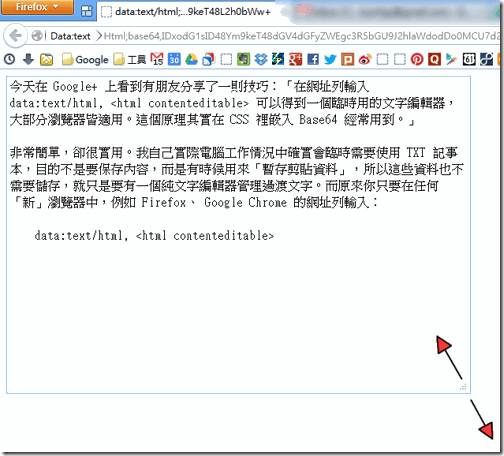
結果能保存整篇文章,而且圖片、格式也一一保留。很大可能文字長度是沒有限制的,而且這亦不是單純的純文字編輯器了。
是的,後來更多實測後發現也可以剪貼圖片上去XD
回覆刪除我比較喜歡 javascript:document.write("<textarea style='height:40%;width:80%;margin:auto'></textarea>");
回覆刪除通常,我個人要 copy & paste 的內容最好去除格式,所以textarea這種不保存格式型態的
若要用data url 則是 data:text/html, <textarea style='height:40%;width:80%;margin:auto'></textarea>
或是 data:text/html;base64,IDxodG1sID48Ym9keT48dGV4dGFyZWEgc3R5bGU9J2hlaWdodDo0MCU7d2lkdGg6ODAlO21hcmdpbjphdXRvJz48L3RleHRhcmVhPjwvYm9keT48L2h0bWw+
感謝補充說明~
回覆刪除@Kenneth So
回覆刪除這是用 html 5 的屬性將整個空白頁面改為可更改
所以可以貼各種網頁上可以出現的東西
請問可以設定分頁的標題嗎??
回覆刪除感覺蠻好用的,僅需剪貼時就不用特地去開記事本...
這邊還有程式碼編輯器
回覆刪除https://gist.github.com/4666256
firefox和Chrome都適用
data:text/html, %3Cstyle%20type%3D%22text%2Fcss%22%3E%23e%7Bposition%3Aabsolute%3Btop%3A0%3Bright%3A0%3Bbottom%3A0%3Bleft%3A0%3B%7D%3C%2Fstyle%3E%3Cdiv%20id%3D%22e%22%3E%3C%2Fdiv%3E%3Cscript%20src%3D%22http%3A%2F%2Fd1n0x3qji82z53.cloudfront.net%2Fsrc-min-noconflict%2Face.js%22%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%3E%3C%2Fscript%3E%3Cscript%3Evar%20e%3Dace.edit(%22e%22)%3Be.setTheme(%22ace%2Ftheme%2Fmonokai%22)%3Be.getSession().setMode(%22ace%2Fmode%2Fruby%22)%3B%3C%2Fscript%3E
程式碼編輯器也太強大了XD
回覆刪除作者已經移除這則留言。
回覆刪除Chrome有個套件 chrome notepad
回覆刪除就像上面那樣 還有同步功能XD
感謝推薦~
刪除Chrome有一个叫做Quick Note的也是不错吧~
回覆刪除https://chrome.google.com/webstore/detail/quick-note/mijlebbfndhelmdpmllgcfadlkankhok