免費開源時間軸製作 TimelineJS 視覺化歷史免程式碼
我之前在電腦玩物介紹過:「教學利器!我用「時間地圖」實作一個台灣文學家地圖」獲得許多回響,這個台灣團隊的專案目前還可以使用,幫助我們把各種結合時空軸線的資料,轉化成更清楚易懂的時間軸圖像。
今天要介紹的是另外一個非常好用且快速的線上時間軸工具:「 TimelineJS 3 」,免費開源,並且開發者還在持續維護其功能與效能,目前即將推出 3.0 版。而且最重要的是,對於不懂程式碼的我們來說「 TimelineJS 3 」讓我們只需要四個步驟,用我們最熟悉的表格方式,就能在桌面或行動網頁上創造出可以滑動、結合影音的精美時間軸。
如果你有很多歷史資料需要視覺化處理,或是你想介紹自己的產品發展史,無論是教學或展示用途,「 TimelineJS 3 」一定都可以幫上你的大忙。
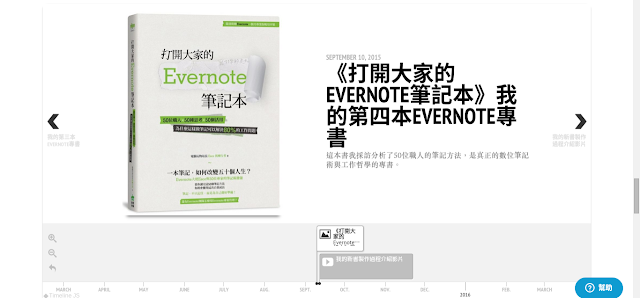
下面就是我利用「 TimelinJS 3 」製作的一個簡單的時間軸,大家可以左右滑動看看效果。
那麼我們要如何製作出這樣的時間軸圖像呢?下面就來看看其簡單的步驟。
首先,你需要在一份制式的時間軸表格範本上填寫你需要的資料,打開 TimelineJS 提供的「時間軸表格範本」,利用 Google Drive 完成表格填寫即可。
就像我下圖這樣,表格的內容很好理解,就是設定時間、寫上內容,然後在 Media 處可以填寫你需要的影音圖像的網址,例如插入圖片網址就會顯示圖片,「 TimelineJS 3 」支援的多媒體來源有 Twitter, Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, Wikipedia, SoundCloud ,或是任何可以直接連結圖片的網址都可以。
完成時間軸的表格填寫後,在 Google Docs 的左上方「檔案」選擇「發佈到網路」,把這份表格發布成公開網頁,並且獲得這份表格的網址。
接著回到「 TimelineJS 3 」網站首頁,在下方說明的「第三步」中輸入前面獲得的表格網址。
就這麼簡單,這時候你可以在「 TimelineJS 3 」網站的下方看到自己建立的時間軸的預覽效果,你可以獲得這份時間軸要嵌入其他網頁的程式碼,或是這個時間軸直接展示的網址。
而且「 TimelineJS 3 」製作出來的時間軸還可以自動適應桌機、平板與手機螢幕的不同顯示方式。
如果你需要幫自己的知識製作成時間軸,那麼就來試試看「 TimelineJS 3 」這個資料視覺化工具吧!
「 TimelineJS 3 」網站
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:免費開源時間軸製作 TimelineJS 視覺化歷史免程式碼















這兩個服務的操作方式感覺很像,一直想說是不是同一個
回覆刪除「 TimelineJS 3 」是開源的,不知道是否在時間軸的部分就有共通?
刪除label左侧的icon是怎么加上去的呢?
回覆刪除請問新版的google協作平台,如何嵌入從TimelineJS所獲得的時間軸程式碼?
回覆刪除