Location Bar Enhancer 增強 Firefox 網址列 讓互動變聰明
有一段時間沒有遇到讓我驚豔的Firefox擴充套件,一來是好的套件或許存在但我沒有發現,二來可能是自己愈來愈邁入重劍無鋒的境界XD。不過,今天倒是就這麼遇到一款我之前沒有發現到的優秀擴充套件,可以改造Firefox網址列讓其變得更加好互動的:「Location Bar Enhancer」。
我之前有很長一段時間都是使用「Locationbar²」來替換原本Firefox的網址列顯示方式,讓網址讀起來更清楚,而且要切換不同網站階層時也更方便。
而今天要推薦的「Location Bar Enhancer」,我覺得完全超越了「Locationbar²」,它除了同樣可以讓網址分層、分段顯示與操作,還能依據網頁階層查詢你的歷史紀錄,並且可以在網址列右方顯示狀態列資訊(我原本很喜歡的Firefox實驗設計,可惜後來被Firefox取消了),整體操作起來更加有效率。
- Location Bar Enhancer:https://addons.mozilla.org/en-US/firefox/addon/ui-enhancer/
安裝Location Bar Enhancer後,基本上不需要設定,重新啟動Firefox後就能看到效果(如果有安裝Locationbar²的話,可能要停用或移除)。
Location Bar Enhancer有幾個很不錯的網址列顯示方式上的改造:
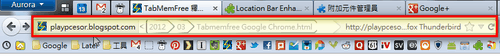
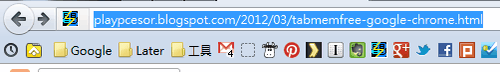
- 1.主網址顯示在原網站圖示按鈕處,讓主網址更明顯也省空間。
- 2.每個網址階層用按鈕區隔,可以隨時點選直接跳轉到上一層。
- 3.右方顯示原本狀態列資訊。
如果你不喜歡網址列右方顯示狀態列資訊,也可以到設定裡手動關閉。
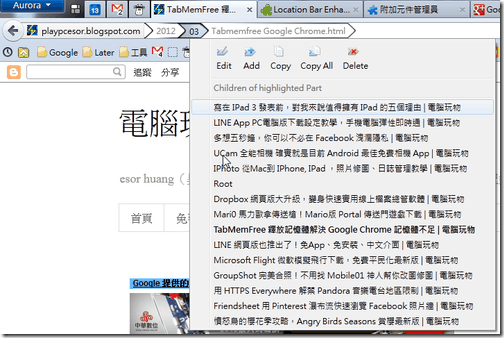
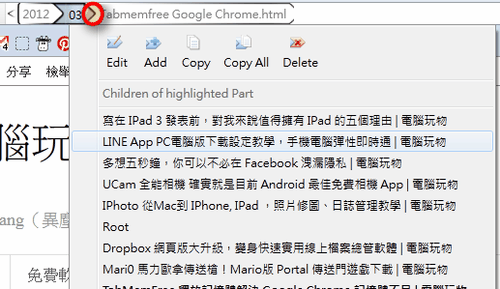
在每個網址階層上點擊滑鼠右鍵,可以開啟一個功能選單,在選單裡會顯示「以目前這層網址」為基礎,你所瀏覽過的其他相關網頁歷史紀錄。
而選單上方的一些功能按鈕,則是可以讓你編輯網址、插入新內容等等。
另外還有一個有趣的功能。
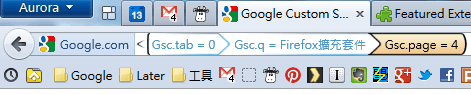
遇到某些「多頁」的網頁時,可以在網址列顯示分頁數目的按鈕上,直接用滑鼠滾輪捲動頁面數字,按滑鼠左鍵後就能直接切換到那一頁。
雖然目前我不確定這個功能實用性高不高。
如果想要像以前一樣複製網址,可以在網址列空白處點一下,就能複製全部的網址,也能回復原本的網址列顯示樣子。
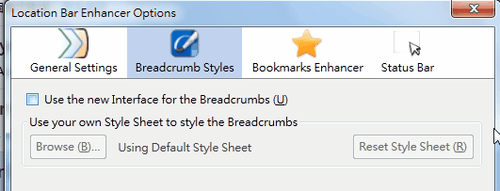
若是不喜歡目前網址列的顯示方式,可以到設定中的「Breadcrumb styles」,取消勾選「Use the new Interface」即可,這樣會用類似Windows 7檔案總管網址列的簡潔方式來顯示。
經過Location Bar Enhancer改造網址列後,不僅更容易辨識主網址,而且切換網頁層級也更輕鬆,我也喜歡右方直接顯示狀態列資訊的方式,而其他增強功能目前還不太確定是否有用,但先推薦大家一起來試試看。







.png)








用過這個,但是有點複雜,現在有用這個:
回覆刪除Smart location (smart text)
https://addons.mozilla.org/en-us/firefox/addon/smart-text/
Chrome有無?
回覆刪除試用中,感謝分享!
回覆刪除好帥唷!!
回覆刪除何時chrome才會有~><
chrome讓我離開firefox一去不返的要點就是同步資訊含套件!!
即將推出的Firefox 11正式版就可以同步套件了
回覆刪除而我已經用了很長一段時間的Firefox 12 Aurora版也早就可以同步套件囉
我覺得這套件很棒!
回覆刪除尤其是
它能依據網頁階層查詢瀏覽器的歷史紀錄
這功能最令我驚豔
例如我現在在這篇文章的網址上的03按右鍵
就可以看到我在電腦玩物上1、2、3月曾瀏覽過的網頁清單。
如果是在臉書的個人網頁,只要在網址的id上按右鍵
就可以看到其它你曾瀏覽過的個人檔案清單。
感謝介紹 試用中
回覆刪除不過剛剛發現版本更新了
新版本以經有中文介面了
只是用字遣詞很奇怪
例如在每個網址階層上點擊滑鼠右鍵,可以開啟一個功能選單,選單中的children of highlighted part翻成兄弟姊妹
感覺有個不便之處,如果網址太長會預設顯示到最後面區段,不向平常慣用的前面區段。
回覆刪除不知是否可調整?
超好用!設定的選項也很多
回覆刪除