Stratiform 樂在自訂Firefox 4佈景主題,混搭各瀏覽器介面風格
之前在「這才是Firefox自訂性,你會如何調整更順手的瀏覽器介面配置?」一文中,曾經提到Firefox介面可以讓用戶隨意調整,後來又心血來潮寫了一篇「讓瀏覽器復古一下!Firefox 3.6 倒退嚕變成 IE 6」改造心得,有時候改造瀏覽器外觀確實是一件很有趣的事情。而到了Firefox 4後,這樣的介面改造工具其實有了更多的選擇,例如今天要介紹的「Stratiform」。
Stratiform是一款Firefox 4專用的擴充套件,它自稱是改造火狐佈景主題的最好幫手,因為它提供了非常好上手的選項與素材,玩家只要幾個輕鬆點選,就能讓Firefox呈現出融合Google Chrome、Opera、IE9等各種風格的新鮮味道,當然,你也可以改出完全屬於自己的全新火狐外觀。
對於喜歡自己的Firefox「看起來」不一樣的朋友,現在除了換換Personas外皮,也可以透過Stratiform來改造按鈕、欄位、分頁列效果,讓自己的火狐更加獨一無二。
- Stratiform:https://addons.mozilla.org/en-us/firefox/addon/stratiform
- 相關文章:
- Firefox 4 中文正式版推出!或許你會需要Firefox 4.0的八個理由
- 關於 Firefox 4 ,那17個你可能遇到的疑難與快速解答
01.
Stratiform可以調整的Firefox 4介面元素非常豐富,而且都提供了一些既定素材,我們可以簡單的做出組合搭配。
例如在「工具欄」中就提供了各大瀏覽器的按鈕風格讓你選擇。
02.
除了按鈕的立體樣式外,按鈕內的圖示風格也可以改變。甚至可以把Chrome的按鈕立體樣式,搭配上IE9的按鈕內圖示,二合一的效果也不錯喔!
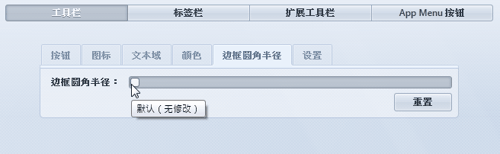
03.
此外按鈕的圓角強度也可以自己決定,把一個正方形按鈕變成圓形同樣充滿了趣味。
04.
若是你不喜歡原本Firefox 4的分頁列風格,那麼Stratiform在這裡也提供了多種分頁標籤樣式可以選擇,像我自己就比較喜歡IE9或Wave的分頁風格。
但是我不喜歡IE9的分頁配色,所以我可以先在「標籤欄」的「標籤」中選擇IE9分頁風格,然後到「顏色」中改變分頁列的配色!真的是充滿彈性。
05.
另外Stratiform也提供了修改Firefox 4左上方選單按鈕的功能,可以調整選單按鈕的顏色、大小(顯示圖案或文字),以及選單按鈕裡的文字內容。
例如原本選單按鈕是顯示「Firefox」文字,但我可以將其改成「PlayPC」的電腦玩物簽名,是不是很有趣呢?
對於喜歡改造介面的朋友來說,推薦一定要玩玩看這款Stratiform套件。










.png)






感覺還滿有趣的!
回覆刪除我只想單獨改變左上角按鈕的文字,不過看來一定要裝套件...
回覆刪除對了,左上角按鈕的文字只能改成英文喔XD
回覆刪除用Stylish就能改成中文!
回覆刪除基本型:
#appmenu-button .button-box .box-inherit:before {
content: "這裡改成自己喜歡的";
}
#appmenu-button .button-box .box-inherit .button-text {
display: none;
}
忘了把基本型這個三個字去掉。
回覆刪除感謝分享(雖然我不太會用XD)
回覆刪除請問要按那個阿?
回覆刪除我點進去是這樣耶
https://addons.mozilla.org/en-us/firefox/addon/stratiform/Stratiform
https://addons.mozilla.org/en-us/firefox/addon/stratiform/
回覆刪除連結網址多了個stratiform/
感謝提醒~已經改正了
回覆刪除這軟體超讚阿~
回覆刪除希望多多分享FX套件
行者推薦的軟件有非常多我都很喜歡使用
WOW這次介紹的套件也真夠給力,真不愧是行者。
回覆刪除Google+1
windows only 殘念.....
回覆刪除可以把置頂的分頁列搬回底部嗎??不習慣置頂...
回覆刪除好用!感謝異塵大!
回覆刪除@匿名13:
回覆刪除在Firefox選單的選項裡,取消分頁列置頂就可以了
這是內建功能,所以不需額外安裝什麼套件
歡迎參考我下面這篇firefox 4疑難解答:
http://playpcesor.blogspot.com/2011/03/firefox-4-16.html
請問一下 fx的字體是不是比其瀏覽器小 剛從chrome跳來使用 覺得挺不習慣 不管是網站還版面字體都比較小 有辦法改善嗎?
回覆刪除這個實在太讚了!!!完全滿足我的修改慾!!
回覆刪除This is too informative. i like your post. thanks for share
回覆刪除It's actually a great and helpful piece of information. I am satisfied that you just shared this useful information for us.
回覆刪除Thanks for sharing.